My Portfolio

PRIMED
Tech Used: JavaScript, React, Redux, Bootstrap 5, ESLint, Node, Express, Jest and AWS Cloud Services.
PRIMED is an application used to perform employer, clinical and finiancial duties of an occupational medicine corporation and its clients/users. It can be used to track patient's information, services ordered/executed, then . It also includes a billing and invoicing system.

Silvernest
Tech Used: JavaScript, HTML5, SCSS, Ruby, Rails, ERB.
Silvernest is an app designed to connect baby boomers so that they may find companionship
in the later years of life. As a homeowner you can make extra income or as a housemate you can find shelter
and maybe together fight loneliness and find friendship.

Weatherly
Tech Used: React, JavaScript, JQuery, JSX, CSS3, Webpack, ESLint, Jest, Mocha, Chai, Enzyme and Node.
Weatherly was my favorite app to build while at Turing because we were finally getting into React, which was very exciting.
It also gave me my first exposure to making api calls to a database which I thought was amazing! We also incorporated a large set of data that was an autofill feature when searching for towns or cities by name or zip.

BYOB
Tech Used: JavaScript, JQuery, ESLint, Webpack, Express, Node, Knex, PostgreSQL, JsonWebToken, Chia and Mocha.
BYOB (build your own backend) was all about the server and the database. I learned how to create json web tokens and check
authorization with them, how to create a database and link it to my project with Knex then request the info from the database
to manipulate and display it on the DOM.
Movie Tracker
Tech Used: React, JavaScript, CSS3, SCSS, ESLint, Webpack, Express, Node, Prop-Types, Enzyme and Jest.
Movie Tracker can be used to see what films are in theaters. This was my intro to giving user the ability to create a profile for an application.
The user is able to sign up and log in with credentials and once logged in be able to favorite movies and have them persist after log out.

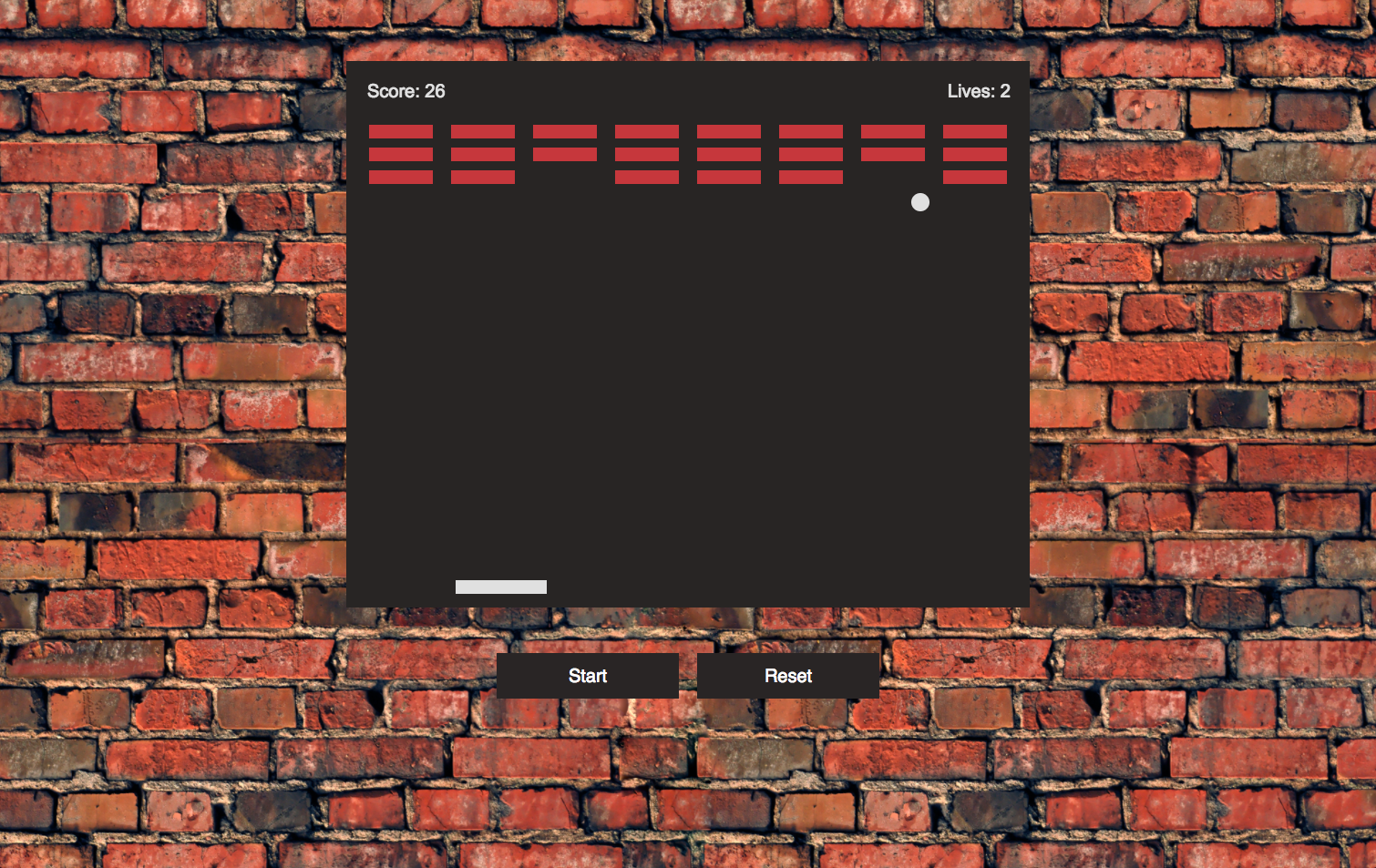
Brick City/Game-Time
Tech Used: OOP, JavaScript, CSS3, Webpack, CSS Loader, Mocha and Chai.
Brick City/Game Time was my intro into Object Oriented Programming and was a crash course in HTML Canvas. The biggest challenge my
partner and I faced with this project was the collision detection. Keeping track of the location of all components on
the page at the same time was pretty tricky.

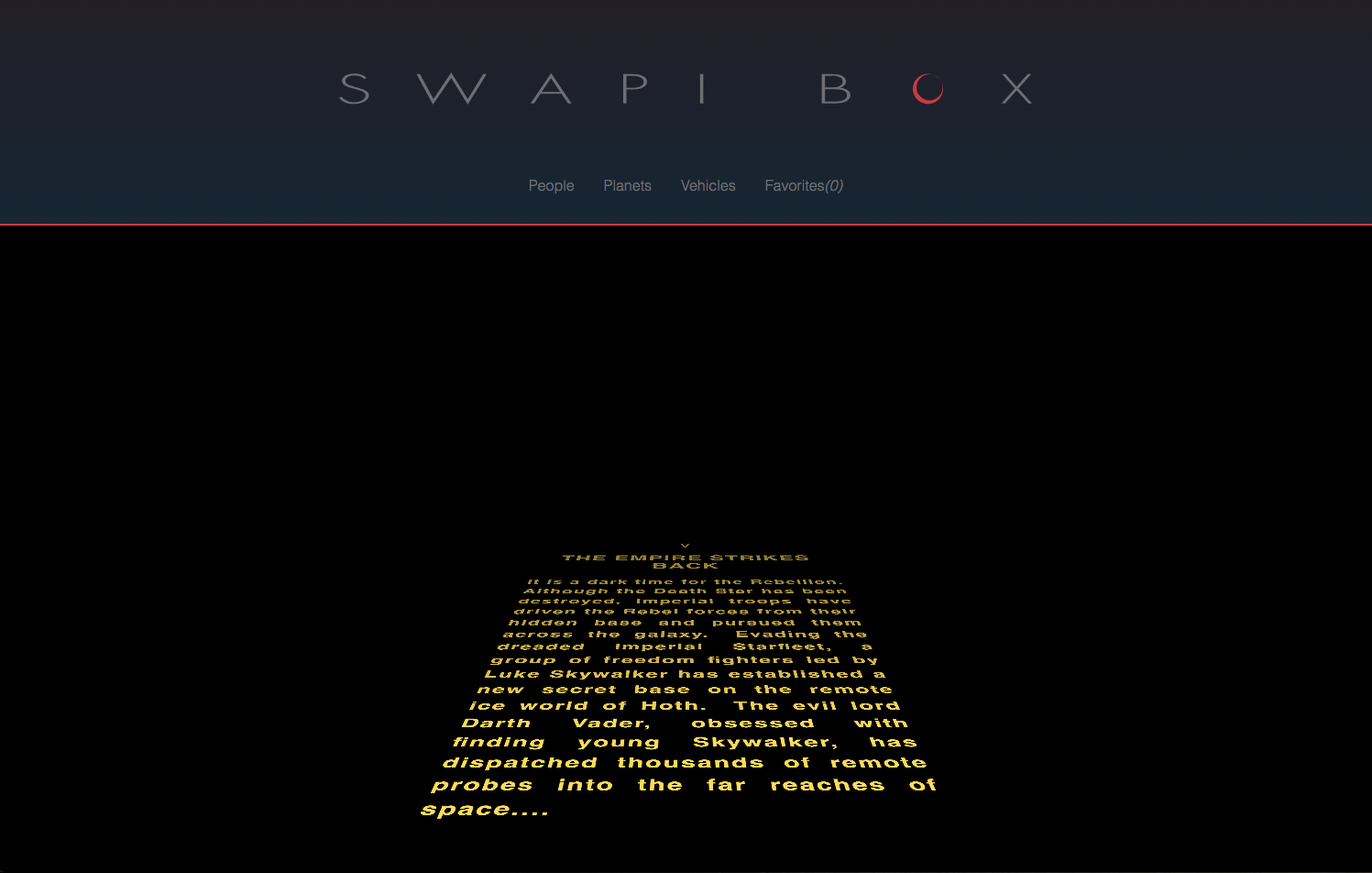
SWAPI Box
Tech Used: React, React-Router, JavaScript, CSS3, SCSS, ESLint, Webpack, Prop-Types, Enzyme and Fetch-Mock.
SWAPI Box or Star Wars API was a tough one. We were given 72 to complete this project. The idea was can we be given a project
with some tricky api calls, including nested ones, and turn it around within an un-realistic time frame (72hrs). My partners and
I were successful!

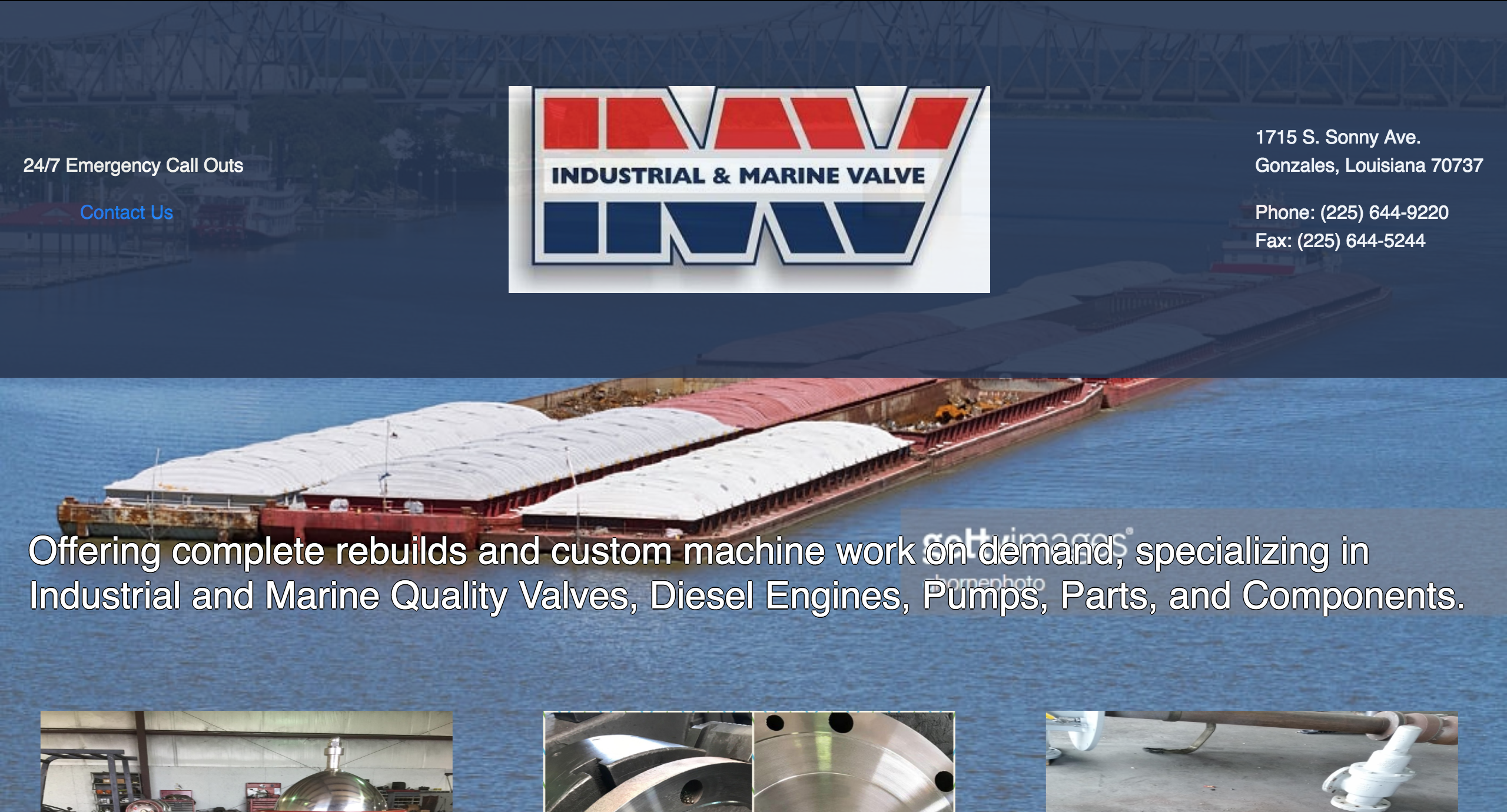
Marine Valve
Tech Used: React, React-Router, JavaScript, CSS3, SCSS, ESLint, Nodemailer, Express, Node and Webpack.
Marine Valve is a small React app constructed for a marine valve company based out of Gonzales, LA. The client had no online
presence and was looking for a way to possibly reach more customers and to give them more options when interfacing
with their firm.

Achee Realty
Tech Used: React, React-Router, JavaScript, CSS3, SCSS, ESLint, Nodemailer, Express, Node and Webpack.
Achee Realty is a brokerage firm based in Baton Rouge, LA. The client was looking to extend their reach within the local
real estate market and to give their cutomers more options when looking for an agent and home.

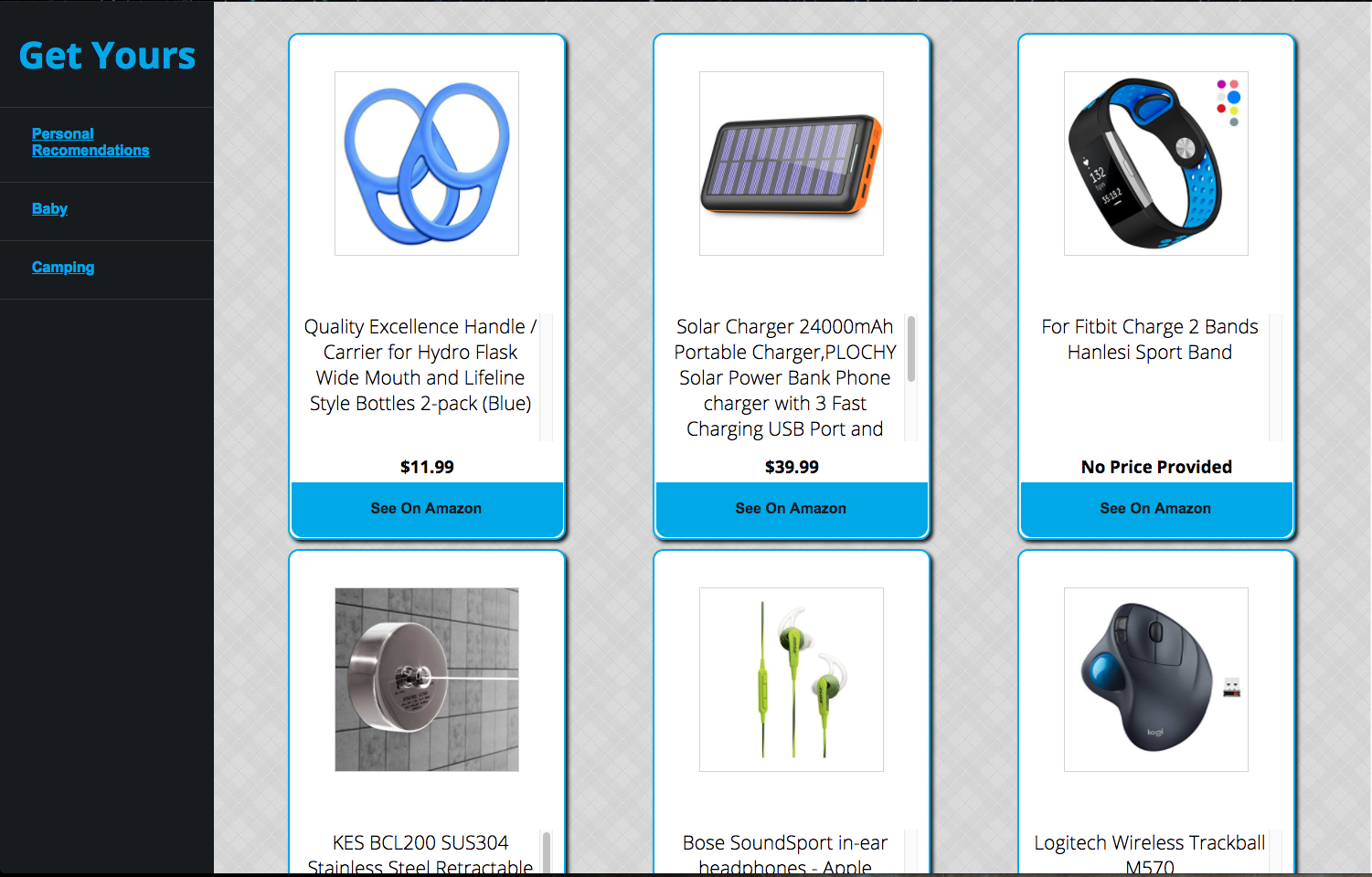
Get Yours
Tech Used: React, React-Router, Redux, Redux-Thunk, JavaScript, CSS3, SCSS, ESLint, Webpack, Prop-Types, Node, Express, Enzyme, Jest and Amazon Affiliate Access (AWS).
Get Yours was my module 3 capstone project. It is an Amazon Affiliate app (AWS) on which I recommend products and get
paid a percentage if a user makes a purchase through my links. I had to pitch the idea, build the app and in the end present it for a passing grade.

Social